비전공자의 코딩 도전일기 : “스파르타 코딩클럽 개발일지 2주차 ”

Javascript 복습/JQuery/서버-클라이언트 통신 이해하기/Ajax
자바스크립트 복습
자바스크립트란 : 프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어
console.log(변수) : 콘솔 창에 괄호 안의 값을 출력
let으로 변수를 선언 <- 변수는 값을 저장하는 박스이다.
함수 : function 함수이름(필요한 변수들) { 내릴 명령들을 순차적으로 작성 } // 사용하기 함수이름(필요한 변수들);
이외 조건문 , 반복문
jQuery : HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 것. 라이브러리
1) 코드가 복잡하고, 2) 브라우저 간 호환성 문제도 고려해야해서, jQuery라는 라이브러리가 등장
jQuery는 Javascript와 다른것이 아니다. 미리 작성된 Javascript 코드다. (사용전 "임포트"를 해야합니다!)
임포트 : 미리 작성된 Javascript 코드를 가져오는 것 ( <head> 와 </head> 사이에 작성 )
css와 마찬가지로, jQuery를 쓸 때에도 "가리켜야" → 조작가능
css에서는 선택자로 class를 쓰는것처럼,
jQuery에서는 id 값을 통해 특정 버튼/인풋박스/div/.. 등을 가리키게 된다.
클라이언트→서버: GET 요청 :
1) GET : 통상적으로! 데이터 조회(Read)를 요청
2) POST : 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청
GET 방식으로 데이터를 전달하는 방법
? : 여기서부터 전달할 데이터가 작성된다는 의미
& : 전달할 데이터가 더 있다는 뜻
Ajax : 자바스크립트를 통해서 서버에 데이터를 비동기 방식으로 요청하는 것
Ajax는 jQuery를 임포트한 페이지에서만 동작 가능
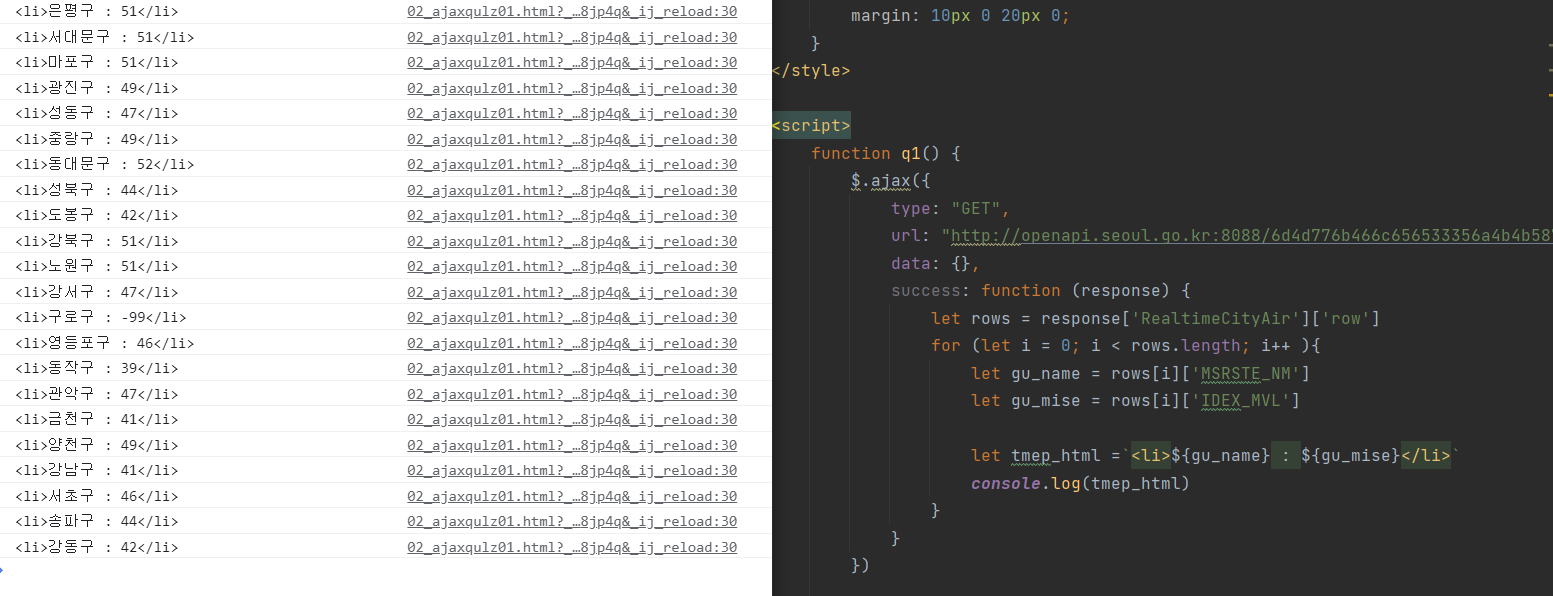
$ajax 코드 설명 :
type : "GET" → GET 방식으로 요청
url : 요청할 url
data: 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두기)
success: 성공하면, response 값에 서버의 결과 값을 담아서 함수를 실행
참고 링크 :
Jsonview ( 예쁘게 볼수있다. JSON은, Key:Value로 이루어져 있다. 서버→클라이언트: "JSON")
자료형 Dictionary와 유사하다. 딕셔너리 형 value 리스트형 value : https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc?hl=ko
환율API : http://spartacodingclub.shop/sparta_api/rate
고양이OpenAPI : https://api.thecatapi.com/v1/images/search
따릉이 OpenAPI : http://spartacodingclub.shop/sparta_api/seoulbike
미세먼지OpenAPI : http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99
jQuery CDN : https://www.w3schools.com/jquery/jquery_get_started.asp
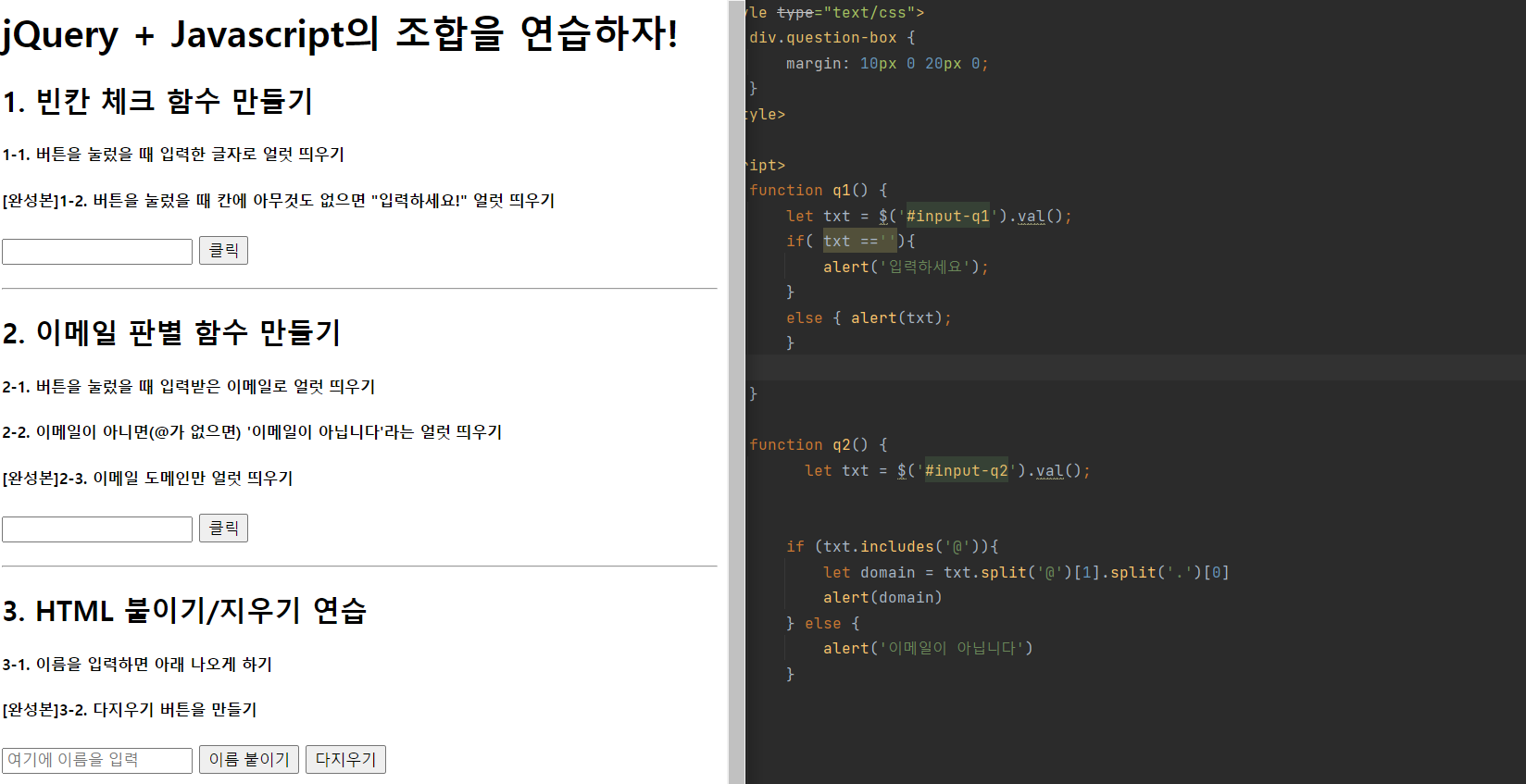
실습

Quiz_ 1번째 (실습)

Quiz_ 2번째 (실습)

Quiz_ 3번째 (실습)


2주차 숙제 ( API을 이용 )

input 박스의 값을 가져와보기/div 보이기 / 숨기기/css의 값 가져와보기/태그 내 텍스트 입력하기/태그 내 html 입력하기
posting-box를 시작부터 감춰두기 (css의 display:none 속성!) 등등
자바스크립트 실습, jQuery 실습, Ajax 실습
강의보며 따라하며 여러가지 코딩연습을 했다. 따라쓰고 했는데 재밌는부분도 있고 API를 이용해서 할때는 신기하기도 했다.
그런데 문법? 문장구조 그런것들이 너무 어렵다.
일단 강의를 보면 외우려고 하지 말라는 강사님의 말을 들으며 코딩의 흐름을 배워가고 있다.
5주차 완주 까지 열심히 공부해보자!
중요사항 : console.log() 를 사용하여 자주 확인하라!!
2주차 할 일 및 참고사항 :
1) Javascript 문법 알기
2) jQuery 및 개발자도구 활용법 알기
3) 서버- 클라이언트 통신 이해하기
3) Ajax 활용법 알기